Choices behind the new designJan 06, 2011
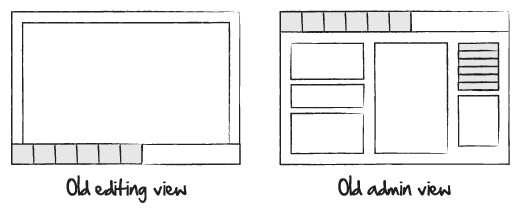
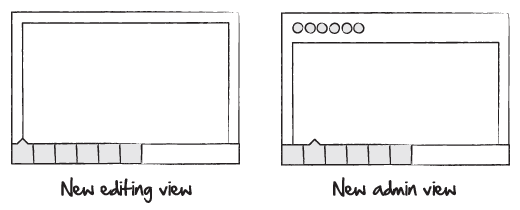
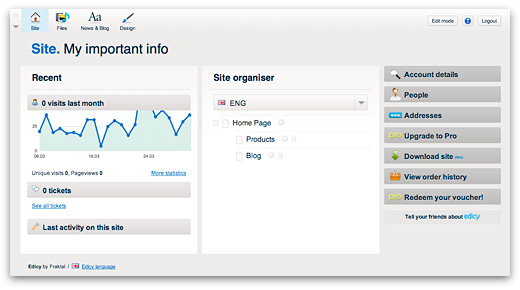
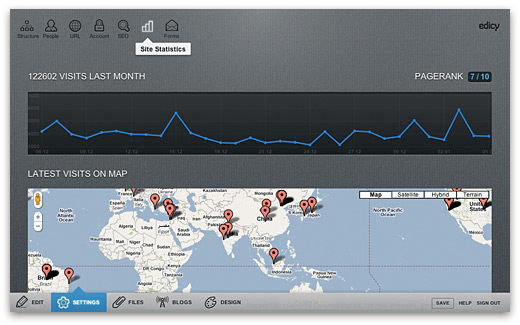
Navigation and usability


Distinct style


No replies to this post
- Rosemily Feb 12
HOW do i embed music in edicy (put backround music) I have been looking all over the place for some tip something someway to have music start playing when someone visits my site (but not start over again when a new page opens) and I can't find any help on that.
Please help! - Roshima Laken Jul 06
It is a very hard situation when playing the lottery and never won, or keep winning low fund not up to 100 bucks, i have been a victim of such a tough life, the biggest fund i have ever won was 100 bucks, and i have been playing lottery for almost 12 years now, things suddenly change the moment i came across a secret online, a testimony of a spell caster called DR EMU, who help people in any type of lottery numbers, i was not easily convinced, but i decided to give try, now i am a proud lottery winner with the help of DR EMU, i won $1,000.0000.00 and i am making this known to every one out there who have been trying all day to win the lottery, believe me this is the only way to win the lottery.
Contact him via email Emutemple@gmail.com
What's app +2347012841542
Https://emutemple.wordpress.com/ - Dexter Tamara Jun 06
My mom was suffering from Type 2 diabetes and Lupus for over 17yrs. She tried many drugs but at last became dependent on saferoom and metformin due to the weakness and constant pains, She found that life was just sinking & there was no way of hope. Then she consulted Chief Dr Lucky for herbal treatments, Which she had been hearing so much about, After some couple of days taking this herbal medicine, Things started to change, The symptoms started to decrease and after 19 days of taking it, She became healthy and fully free from all the symptoms of Type 2 diabetes and Lupus. My mom's life is totally different now. That's why I decided to let everybody know about the wonderful healing of Chief Dr Lucky herbal, If you are having any health challenges kindly visit email chiefdrlucky@gmail.com or WhatsApp +2348132777335
Facebook page http://facebook.com/chiefdrlucky
Website https://chiefdrlucky.com/. - Gavin Wear Jul 02
I am here to spread this good news to the entire world on how Dr Emu helped me solve my infertility problem and i am so happy now that i am now a mother because for over 4 years i have been trying to get pregnant and needed help, i and my husband always go for medical check up and the doctor always say that the both of us are fine and i have nowhere else to get help from and all hope was almost lost until one day i visited a friend of mine and i told her what i was passing through and she introduce me to this great spell caster called Dr Emu who helped her when she was in need of help, so i took a try to contact Dr Emu through his email and i explain all my problem to him and after we have talked he perform an infertility spell for me and after that he told me what i should do, and i followed the instruction he gave and after that he instructed to sleep with my husband and also i followed the instruction and he said that the next week i should go for medical check up and the doctor confirmed that i was 4 months pregnant and i was so happy that all my sorrows were gone for ever, i am so very happy now and also if you need any kind of help or the same line with mine, contact Dr Emu on his email: emutemple@gmail.com or call/text his whatsapp phone number +2347012841542 visit facebook page: https://web.facebook.com/Emu-Temple- 104891335203341


